[Spring]OAuth2 기반의 SNS 간편 로그인 구현하기 (1)
by EastGlow
신규 프로젝트 진행 중에 SNS 간편 로그인 기능이 필요하게 되었다. 페이스북, 네이버, 카카오 총 3가지 플랫폼을 이용하였으며 이미 각 플랫폼에서 OAuth2 기반의 로그인 관련 API를 제공하고 있는 상태였다.
1. 각 플랫폼 별 설정
1) 네이버
구글에 네아로라고 검색하면 바로 네이버아이디로그인 이라는 가이드 문서가 하나 뜬다. (https://developers.naver.com/docs/login/devguide/)
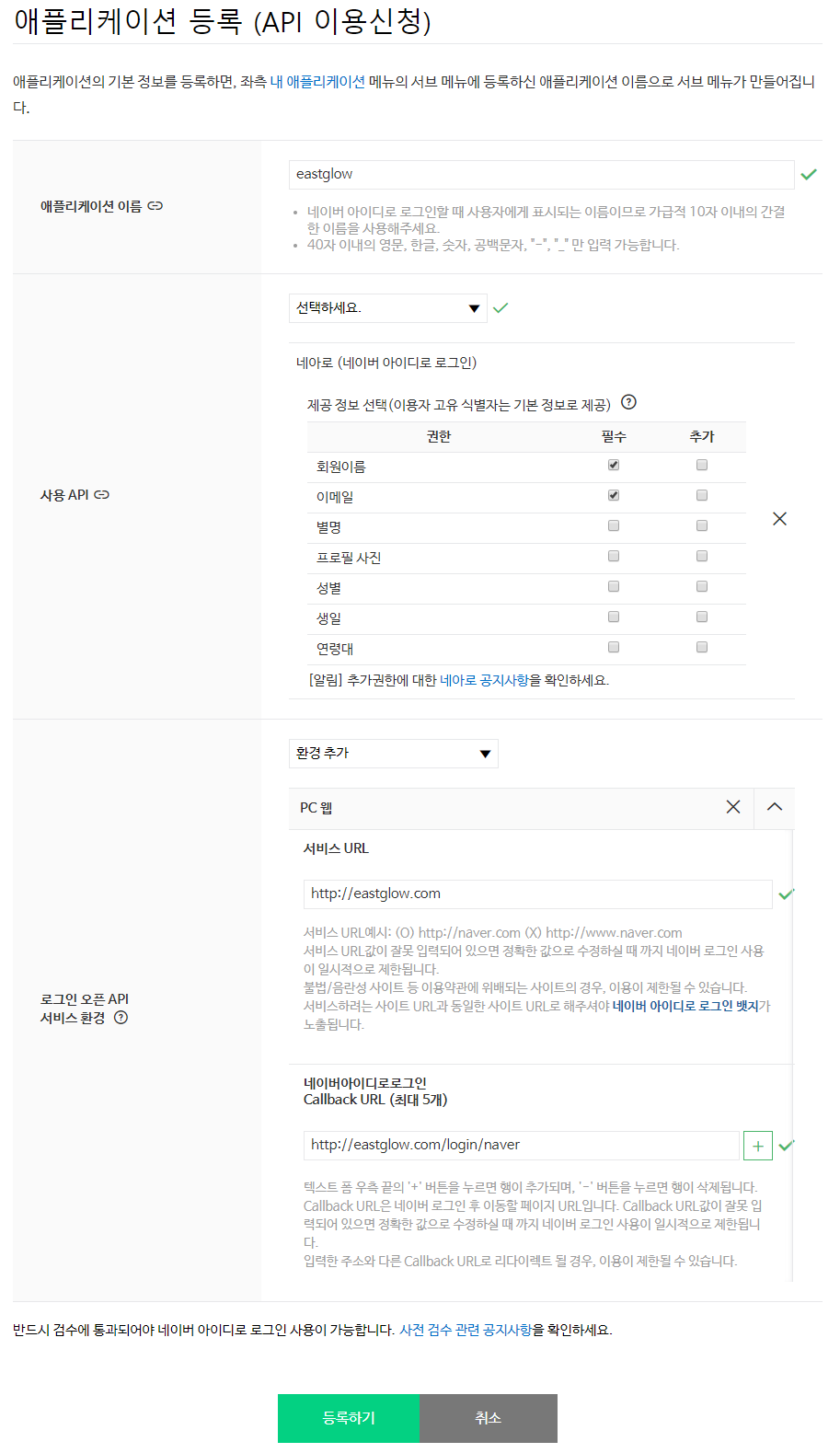
NAVER 계정은 이미 있을 것이고 위 링크로 들어갔다면 상단 메뉴에서 Application이라는 메뉴를 볼 수 있을 것이다. 거기서 애플리케이션이 없다면 애플리케이션 등록을 누른 뒤, 애플리케이션 이름과 여러 부가 정보를 아래 그림을 참고하여 입력한 뒤 등록을 해준다.

등록을 마쳤다면 이제 네아로 사용을 위한 준비과정은 끝났다. 물론 테스트 서버에서 말이다. 실서비스 환경에서 사용하려면 애플리케이션 검수 과정을 마쳐야 한다. 검수 과정을 마치지 않은 앱은 개발중앱으로 보이며 테스트 멤버로 등록된 네이버 계정으로만 이 API 호출이 가능하다.
그리고 애플리케이션을 생성했을 때 얻을 수 있는 Client ID, Client Secret Key는 따로 기록해두자.
2) 카카오
카카오 역시 네이버와 마찬가지로 애플리케이션 등록이 먼저 필요하다. (https://developers.kakao.com/)
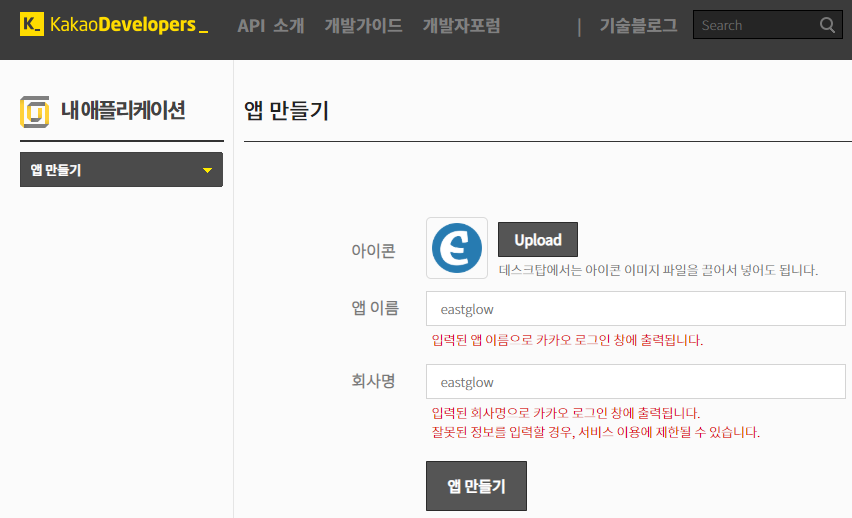
카카오 개발자 사이트에 접속하면 내 애플리케이션 메뉴에서 앱을 새로 만들 수 있다. 아래 그림처럼 간단하게 정보를 입력한 뒤 등록을 마쳐준다.

애플리케이션 등록을 마쳤다면 이 앱에 대한 키 정보를 볼 수 있을 것이다. 네이버와 마찬가지로 REST API 키를 따로 기록해두고 만약 Client Secret Key를 통해 토근 발급 시 보안을 강화하기를 원한다면 좌측의 설정 > 고급 메뉴에서 Client Secert Key 상태를 ON으로 적용해준다. 그리고나서 코드를 생성해주면 네이버와 마찬가지로 Client Secret Key를 발급받을 수 있다.
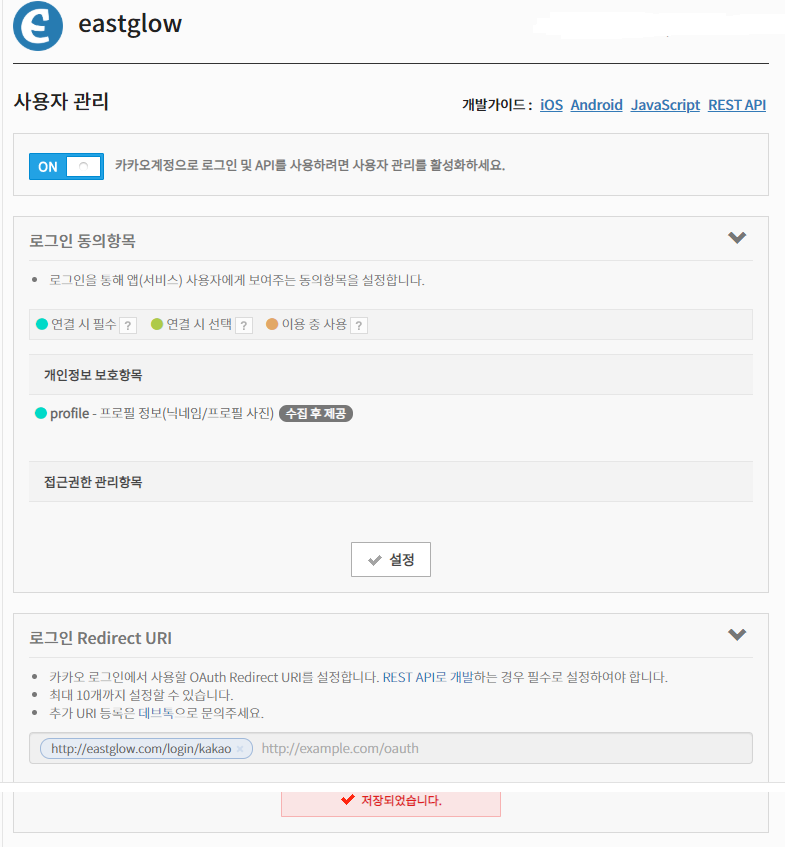
그런 다음에 다시 좌측의 설정 > 사용자 관리 메뉴에서 아래 그림을 참고하여 본인이 수집하기 원하는 정보를 체크한 뒤, 로그인 Redirect URI도 추가하여 저장해준다.

참고로 카카오는 네이버처럼 앱 검수 과정이 존재하지 않고 바로 실서비스 환경에서 이용 가능하다.
3) 페이스북
페이스북은 Facebook Developer라고 검색하면 페이스북 개발자 홈페이지가 나온다. (https://developers.facebook.com/)
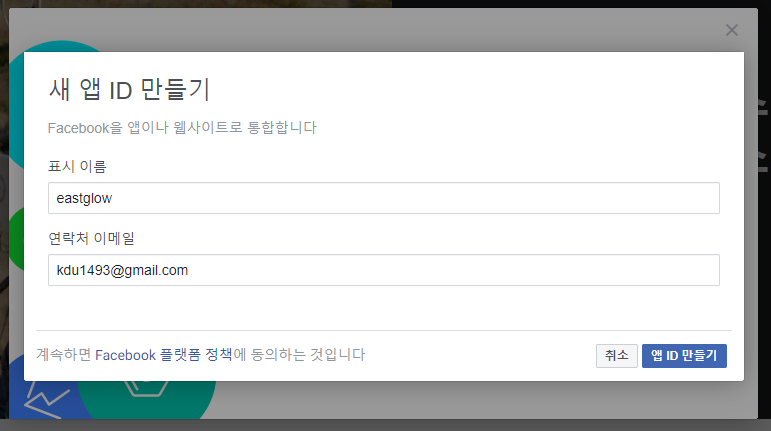
여기에서 로그인 한 뒤 우측 상단 메뉴에서 시작하기를 누르면 개발자 계정 등록을 할 수 있으며 등록을 마친 뒤 앱 생성이 가능해진다. 표시 이름과 이메일을 넣고 생성해주자.

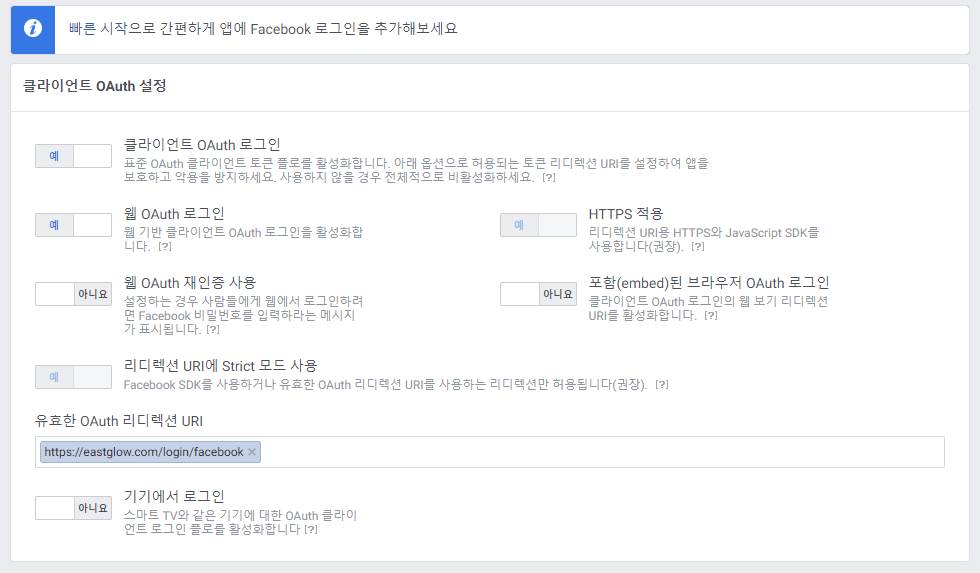
앱을 생성한 뒤 앱 설정화면에 들어오면 좌측 메뉴 중 제품이라는 메뉴 아래에 Facebook 로그인 메뉴를 볼 수 있을 것이다. 그것을 클릭하면 하단 메뉴에 설정이 있을텐데 클릭해준다.

그리고나서 위 그림처럼 유효한 OAuth 리디렉션 URI에 로그인 URI를 입력해준다. 참고로 네이버랑 카카오는 Redirect URI에 http 기반의 주소를 넣어도 문제가 되지 않으나 페이스북은 무조건 https 기반의 주소를 넣어야만 호출이 된다.
사실 OAuth2 자체가 보안을 위해 https로 이루어져 있기 때문에 내가 만든 홈페이지의 환경도 https 환경으로 사용하는게 맞는 것 같긴 하다. 그래서 페이스북 API는 로컬에서 테스트하려면 별도로 Open SSL 등을 통해 SSL 인증서를 간단하게 하나 만들어서 로컬 Tomcat에 설정한 뒤, https 환경에서 테스트 해야한다.
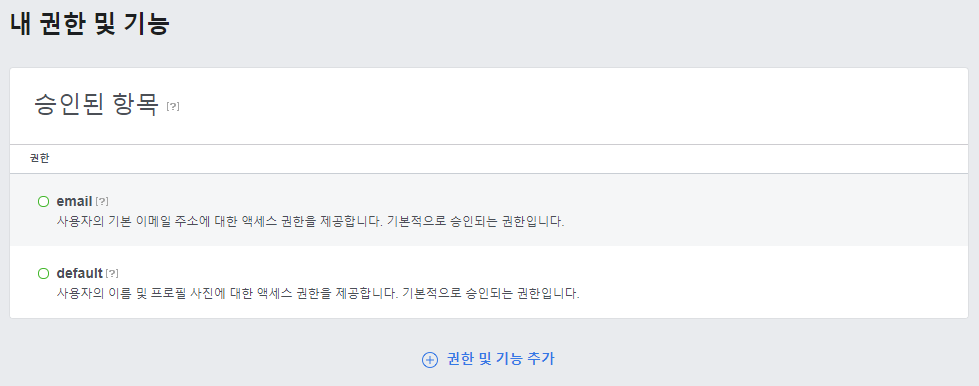
위 설정을 마쳤다면 네이버처럼 앱 검수를 진행해야…하는 줄 알았는데 간편 로그인에서 이용할 정보들인 email, default(이름, 프로필 사진) 이 2가지는 앱을 생성했을 때 기본적으로 승인되어 있는 권한들이기 때문에 따로 검수가 필요없다고 한다. 이 외에 다른 기능들을(좌측 메뉴의 앱 검수 > 권한 및 기능에서 확인해보면 된다.) 사용할거면 살펴보고 신청한 뒤 검수 받으면 된다.

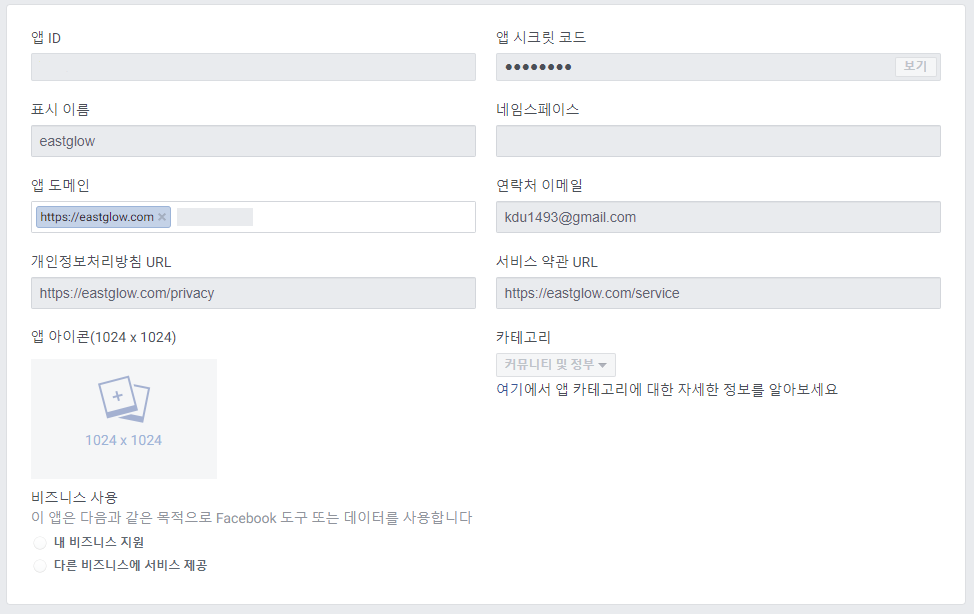
이제 마지막으로 좌측 메뉴 중 설정 > 기본 설정을 클릭하여 앱 정보를 입력해준다. 여기서 API 이용을 위해 필요한 앱 ID와 앱 시크릿 코드를 볼 수 있으니 따로 기록해두도록 하자.

위와 같이 정보 입력을 마치고 저장을 눌러주면 앱 설정이 완료된다. 실제 프로그래밍을 위한 단계는 다음 포스트에서 다루도록 하겠다.
Subscribe via RSS
